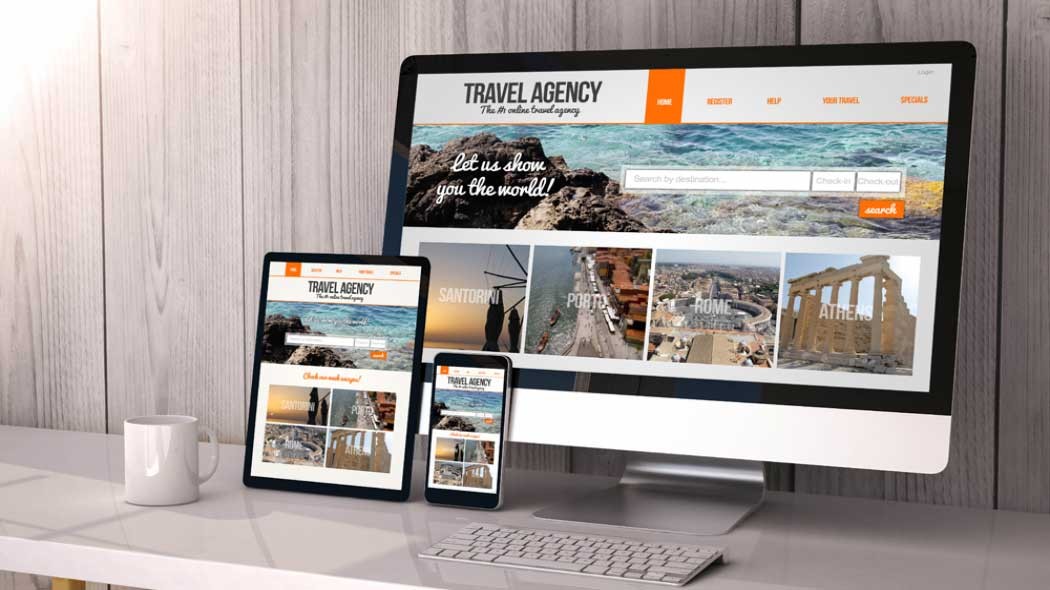
طراحی سایت رسپانسیو چست؟
طراحی وب سایت ریسپانسیو یا طراحی سایت واکنشگرا شیوه ای در طراحی سایت می باشد که اندازه و چیدمان اجزای سایت مطابق با ابعاد و رزولوشن دستگاههای مختلف مانند موبایل ، لپ تاپ، تبلت ، کامپیوترهای رومیزی و سایر دستگاه ها تغییر می نماید.
علت طراحی سایت ریسپانسیو
وب سایت ها رفتار متفاوتی نسبت به طراحی، دستگاه ها و مرورگرهایی که از آن استفاده می شود، دارند. همانطور که بیشتر مردم از طریق تلفن های همراه شان، به اینترنت دسترسی دارند، طراحی وب سایت ریسپانسیو نه تنها برای یک تجربه کاربری (UX)خوب لازم است؛ بلکه در بهبود سئو سایت و جایگاه سایت در گوگل نیز تاثیر فراوانی خواهد داشت. طراحی سایت واکنشگرا باید جذاب، سریع، و قابلیت استفاده آسان داشته باشد. از آنجا که کاربران تلفن های همراه همواره جستجوهای خود را از طریق تلفن همراه خود انجام می دهند لذا طراحی و عملکرد وب سایت اثر مهمی در برند و محتوای نمایش داده شده سایت دارد. ناوبری آسان سایت و یا حجم کم و سرعت بارگذاری بالا تنها بخشی از تجربه کاربری(UX) خوب در یک سایت ریسپانسیو است. برای داشتن SEO خوب نیاز به یک سایت با طراحی رسپانسیو نسبت به هر دستگاهی است. زمانی که واژه ای در گوشی همراه جستجو می شود، گوگل وب سایت هایی که دارای طراحی واکنشگرا هستند را در جایگاه بالاتری قرار می دهد. تجربه کاربری (UX) یک عامل بزرگ در رتبه بندی برای گوگل است، بنابراین این موضوع باید یک اولویت برای طراحی وب سایت باشد. طراحی رسپانسیو بهترین راه برای سرمایه گذاری بر روی بازار تلفن همراه و تبلت ها که پیوسته در حال رشد هستند، می باشد.
در اینجا 5 دلیل برای اینکه یک طراحی ریسپانسیومی تواند به اهداف سئو شما کمک کند را با هم مرور میکنیم
- قابلیت استفاده از سایت: یکی از دلایل اصلی کاهش زمان ماندگاری کاربران در سایت، این است که معمولا آنها در بازدید از صفحات دچار مشکل می شوند. در نتیجه، گوگل زمان استفاده یک کاربر در صفحه شما را برای تعیین کیفیت یا ارزش سایت یا صفحه مورد استفاده قرار می دهد.به عبارت ساده، یک طراحی خوب ریسپانسیو تلفن همراه منجر به تجربه کاربری خوب می شود و برای شما نیز از طرف گوگل پر منفعت است و منجر به پاداش های بیشتر (رتبه بندی بالاتر) خواهد شد.
- زمان بارگذاری صفحه: می دانیم که یک عامل مهم که گوگل در هنگام رتبه بندی وبسایت ها در نظر می گیرد زمان بارگذاری صفحات شماست، هر چه سریعتر باشد، رتبه بندی شما بهتر است. اگر شما یک متخصص سئو هستید، کار شما این است که بارگذاری صفحات سایت را تا جایی که امکان دارد پر سرعت کنید, تا رتبهی سایت بالا بیاید. وبسایت هایی که طراحی ریسپانسیو تلفن همراه دارند معمولا سریع تر از دیگر وبسایت ها بارگذاری میشوند. این امر منجر به تجربه مثبت کاربر خواهد شد و خوشبختانه یک تقویت در رتبه بندی محسوب میشود. همچنین، گوگل به وبسایت هایی که بارگذاری سریعی دارند توجه ویژهای نشان می دهد, بنابراین بهینه سازی و سریعتر کردن بارگذاری صفحهی خود را به تعویق نیندازید.
- نرخ پرش: هر گاه یک بازدید کننده بعد از ورود به وبسایت شما پس از صرف زمانی کوتاه یا بلافاصله از وبسایت خارج شود، نرخ پرش نامیده می شود. این فاکتور به طور مستقیم به زمان صرف شده در سایت مرتبط است، و گوگل زمان ورود و خروج بازدیدکنندگان را درزمان رتبه بندی سایت در نظر می گیرد. اگر گوگل متوجه شود که شما میزان بالایی از نرخ پرش داشته اید، آن را به طور مستقیم بر رتبه بندی شما تاثیر می دهد زیرا گوگل آن را نشاٌت گرفته از ناتوانی سایت در پاسخدهی به کاربر میداند.
- محتوای تکراری: مهم نیست که چقدر خزنده های گوگل پیشرفته هستند، آنها هنوز به متخصصین سئو نیاز دارند تا بدانند کدام صفحات برای وبسایت خاصی حیاتی هستند. برخی از وبمسترها و یا سئوکارها برای انتخاب یک وبسایت جداگانه تلفن همراه معمولا از محتوای تکراری رنج می برند. این اتفاق به این دلیل می افتد که حتی اگر شما برای وبسایت های تلفن همراه و دسکتاپ خود URL های مختلف داشته باشید، آنها همچنان محتوای مشابهی دارند. اگر به گوگل برای آگاه شدن از اینکه کدام یک از صفحات مهم تر است کمک نکنید, محتوای تکراری به رتبه بندی شما صدمه وارد خواهد کرد. و نتیجه بی توجهی به محتوای تکراری رتبه پایین تر است.
- رسانه های اجتماعی: به اشتراک گذاری اجتماعی یک عامل رتبه بندی مستقیم نیست، اما به شما کمک خواهد کرد تا مخاطب جدید یا فالوِر به دست بیاورید. با داشتن یک طراحی ریسپانیسو همراه، بازدیدکنندگان شما برای به اشتراک گذاشتن مطالب یا صفحات خود در رسانه های اجتماعی راحت تر هستند که به طور بالقوه می تواند به شما در جذب بیشتر بازدید کنندگان کمک کند. داشتن بازدیدکنندگان بیشتر به گوگل کمک می کند تا درک کند که وبسایت شما قابل اعتماد است و دارای محتوایی است که توسط کاربران مورد توجه قرار گرفته است.
مزایای سایت واکنشگرا
- پویایی سایت
- انعطافپذیری فوقالعاده سایت واکنشگرا
- صرفهجویی در هزینه و زمان طراحی
- سبقت کردن از رقبا
- افزایش ترافیک سایت و در نتیجه افزایش فروش
معایب طراحی واکنشگرا
درست است که طراحی سایت واکنشگرا، مزایای زیادی دارد، اما معایبی هم دارد که بهتر است آنها را بشناسید.
- سرعت بارگذاری: یکی از معایب طراحی ریسپانسیو، کاهش سرعت بارگذاری وبسایت است. طبق مطالعات، 40 درصد از کاربران تلفن همراه، اگر سایت پس از گذشت 3 ثانیه بارگذاری نشود، سایت را ترک خواهند کرد. بنابراین نرخ پرش سایت بالا خواهد رفت. میتوان گفت که این کاهش در سرعت بارگذاری سایت، به دلیل تطبیق دادن تصاویر وبسایت با اندازههای مختلف صفحه نمایش است. همین مسئله میتواند باعث پایین آمدن سرعت بارگذاری و در نتیجه نرخ پرش بالا شود.
- سازگاری مرورگرهای وب: باید به خاطر داشته باشید که هنوز HTML5 توسط تمامی مرورگرها پشتیبانی نمیشود: مخصوصاً در تلفنهای هوشمند قدیمی. اگر مخاطب صاحب دستگاههای جدید نباشد، ممکن است طراحی واکنشگرا بهترین راهحل شما نباشد.
نقش سایت واکنشگرا در بازاریابی اینترنتی
موضوع بسیار مهم دیگر، ترافیک بالای تبلیغات آنلاین در سایتها و فروشگاههایی است که با فروشگاهساز ایجاد شده و مشکلات پس از طراحی سایت، خود را نشان میدهند. معمولاً کمپینهای تبلیغاتی و تولید محتوا بعد از طراحی سایت شروع میشوند و حجم بالایی از کاربران را به سایت هدایت میکنند. حال نکته مهم اینجا است که بخش عمدهای از ترافیک ایجاد شده روی سایت میتواند از طریق تبلتها یا موبایلهای هوشمند باشد که به سایت شما هدایت میشوند. حال افرادی را تصور کنید که به وبسایت شما مراجعه میکنند و با سایتی مواجه میشوند که واکنشگرا نیست! در این صورت، احتمالاً عدهای سایت شما را ترک خواهند کرد که منجر به افزایش Bounce Rate یا همان نرخ پرش وبسایت و البته کاهش کیفیت سایت از دیدگاه موتورهای جستجو میشود.
برداشت نهایی
اولین اقدامی که باید قبل از طراحی ریسپانسیو انجام دهید این است که برای آن برنامه ریزی کنید. برنامه ریزی دقیق معمولا منجر به طراحی بهتر و متفکرانه خواهد شد. همچنین به شما کمک می کند به آن شکلی که می خواهید وبسایت را به تصویر بکشید، و اساسا هدف وب سایت را مشخص سازید که این برای کاربران مسئلهی بسیار مهمی است.
در نهایت، برنامه ریزی پیش رو و دانستن هدف وب سایت به شما در راستای اهداف بلند مدت سئو کمک می کند. این به این دلیل است که با درک وبسایت, شما راحت تر به تحقیقات در مورد کلید واژه ها میپردازید زیرا شما قبلا واژگان کسب و کار یا سرویس خود را آموختهاید.
سخن آخر
تنوع تبلتها و موبایلهایی که روانه بازار میشوند، بسیار زیاد است و عملاً بدون داشتن یک سایت واکنشگرا نمیتوانید رضایت همه مخاطبان سایت رو جلب کنید. طراحی سایت های واکنشگرا به یک ضرورت تبدیل شده و اگر وبسایتی دارای این تکنولوژی نباشد، قطعاً بخش قابل توجهی از کاربران خودش را از دست میدهد. بدین ترتیب، بهتر است در زمان سفارش طراحی سایت خود، گزینه ریسپانسیو بودن آن را نیز در نظر بگیرید.